
תוכן עניינים:
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:12.
- שונה לאחרונה 2025-01-23 14:46.

אנו מתכנתים את וולטר המיקרו: בוט.
אספקה
- מיקרו: בוט
- מחשב
- אתה!
שלב 1:
זהו סרטון הדרכה כיצד לכתוב את התוכנית, אך תוכל גם לבחור פשוט לעקוב אחר ההליכים שלב אחר שלב.
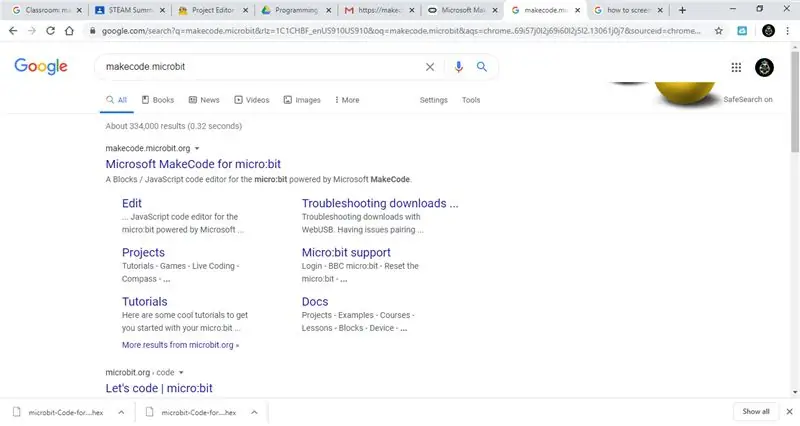
שלב 2:

עבור אל makecode.microbit.org
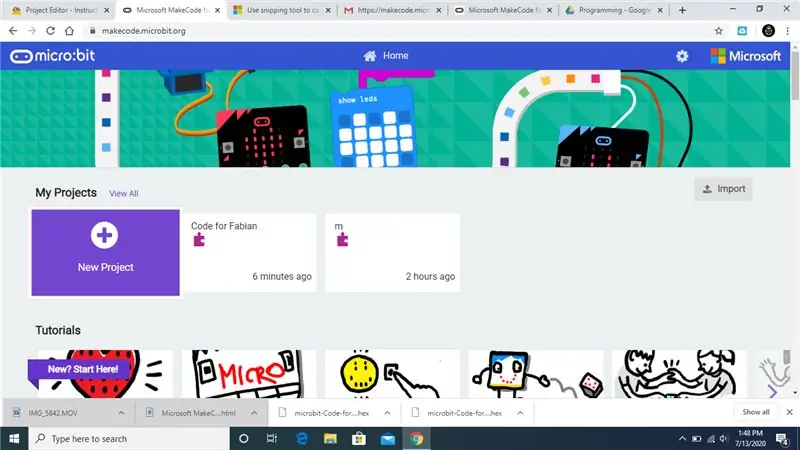
שלב 3:


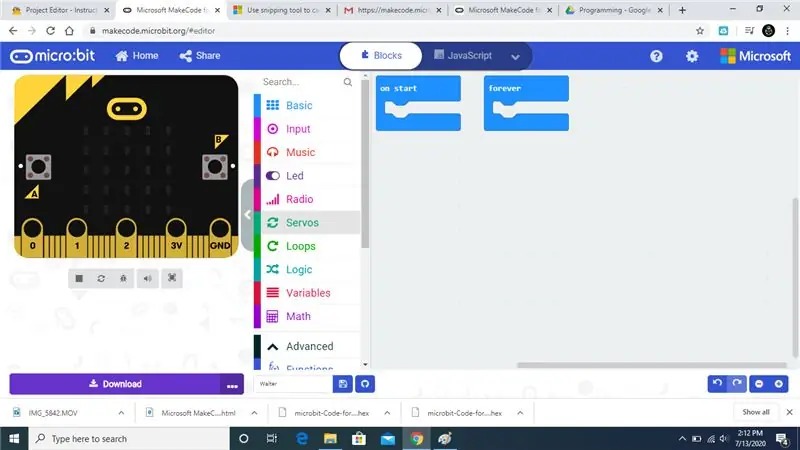
צור פרויקט חדש.
שלב 4:

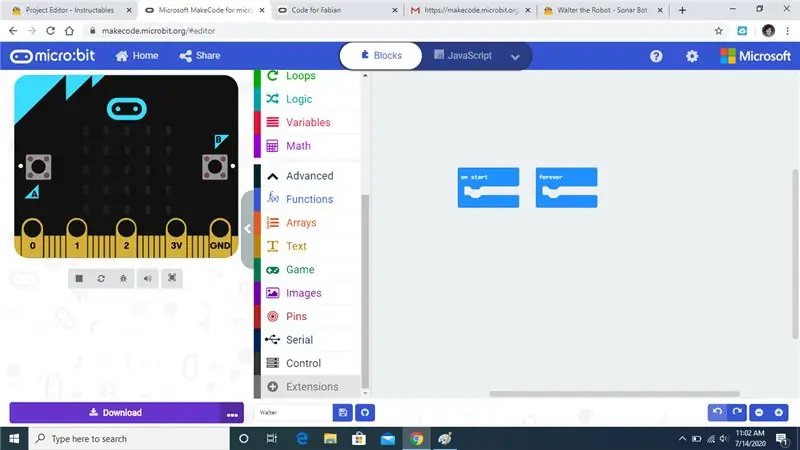
לחץ על מתקדם.
שלב 5:

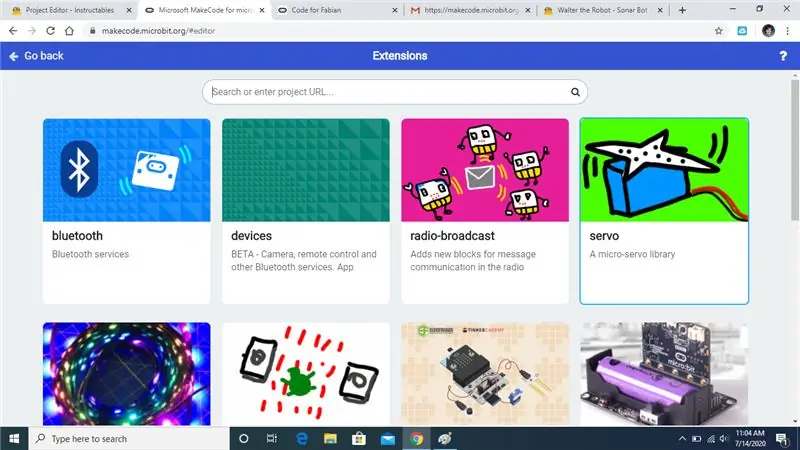
לחץ על הרחבות.
שלב 6:

לחץ על סרוו בצד ימין עם הרקע הירוק הבהיר.
שלב 7:

צריכה להופיע כרטיסייה שאומרת Servos.
שלב 8:

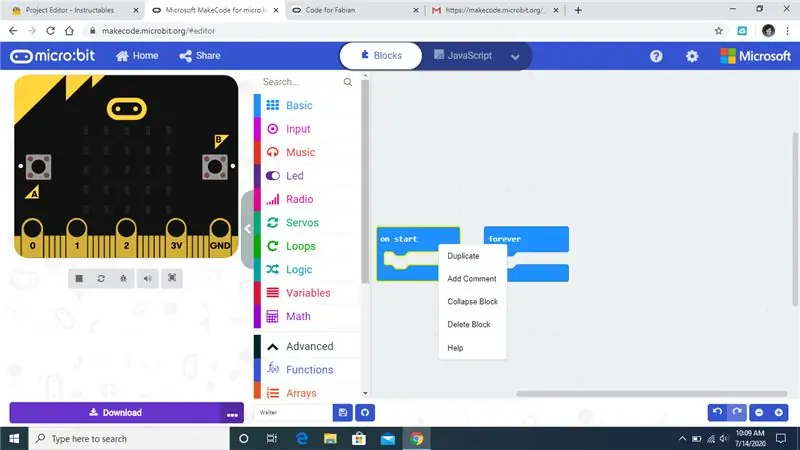
לחץ לחיצה ימנית על התחל ולאחר מכן לחץ על מחק מחיקה.
שלב 9:

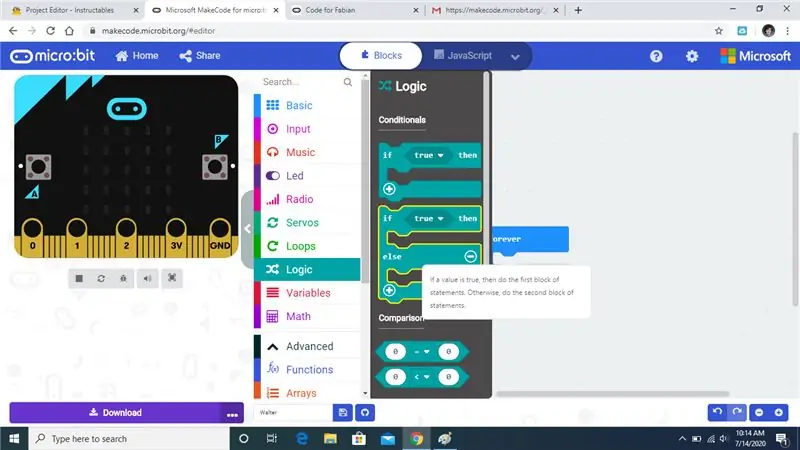
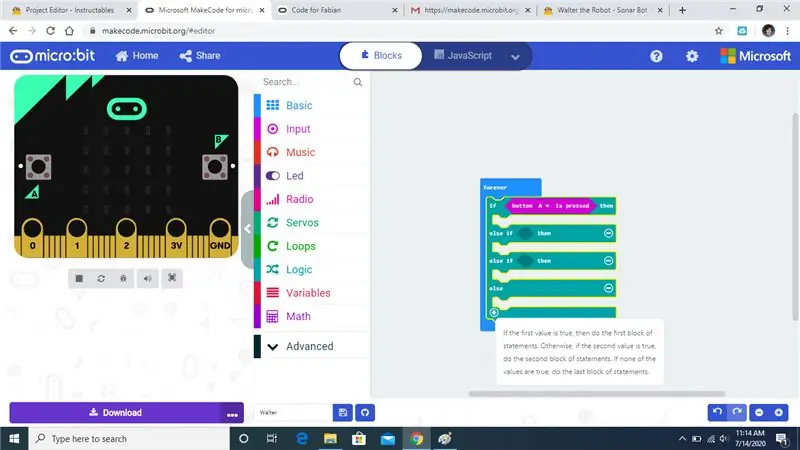
לחץ על לשונית ההיגיון ובחר את היצירה שהדגשתי.
שלב 10:

גרור את התיבה ושחרר אותו לתוך הקופסה לנצח והיא אמורה להינעל.
שלב 11:

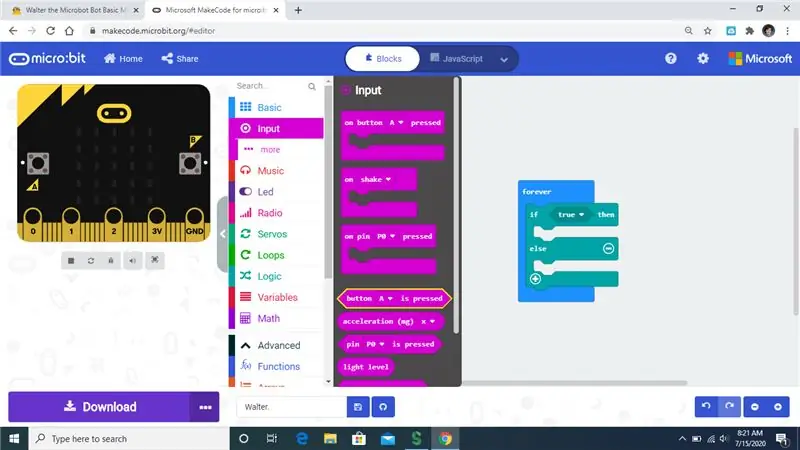
לאחר מכן לחץ על כרטיסיית הקלט ובחר את הבלוק שהדגשתי.
שלב 12:

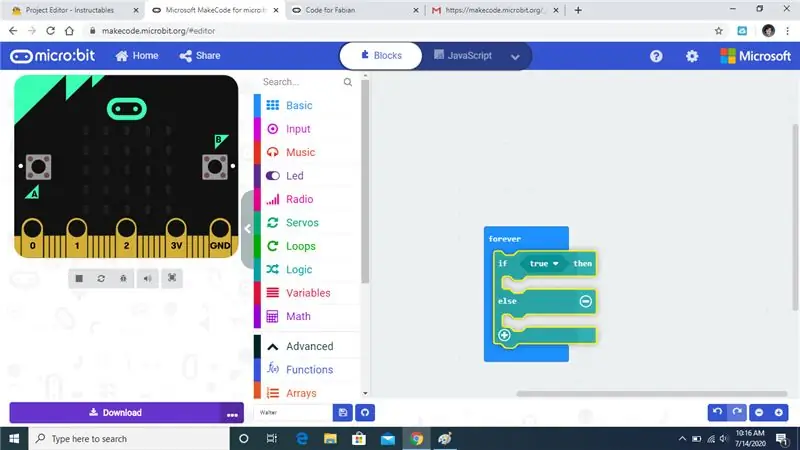
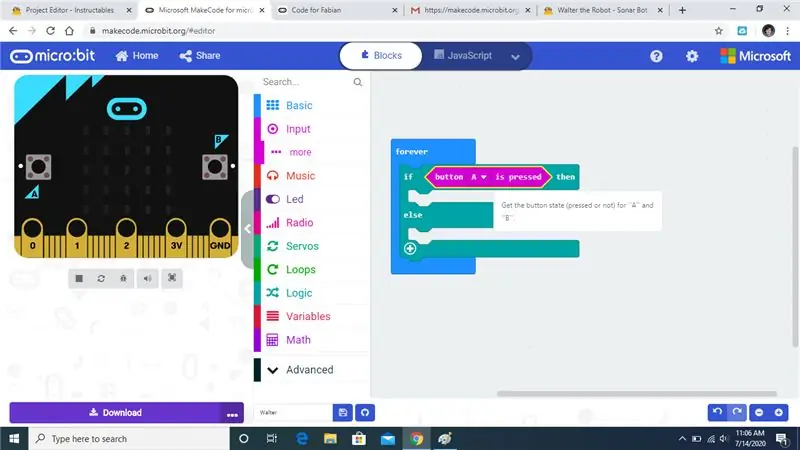
גרור את התיבה והצמד אותו למשפט אם אז.
שלב 13:



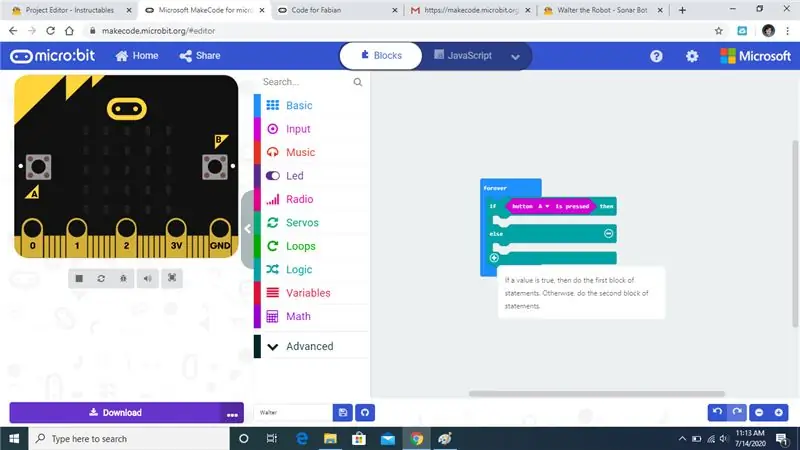
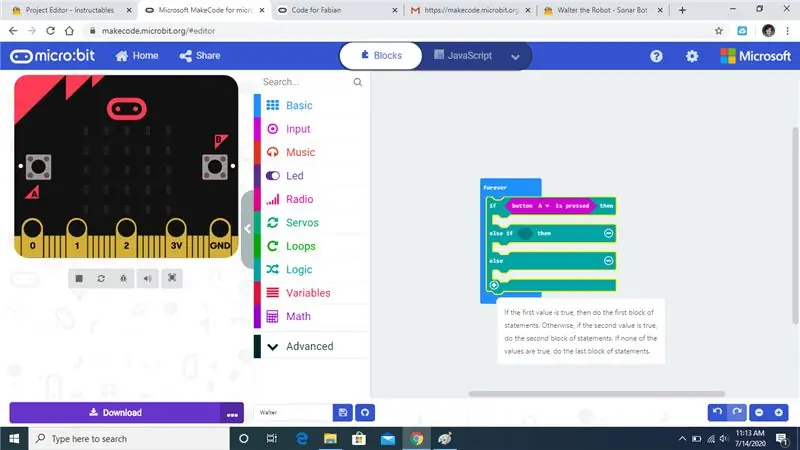
לחץ פעמיים על סימן הפלוס כך שיתאים לתמונה הסופית.
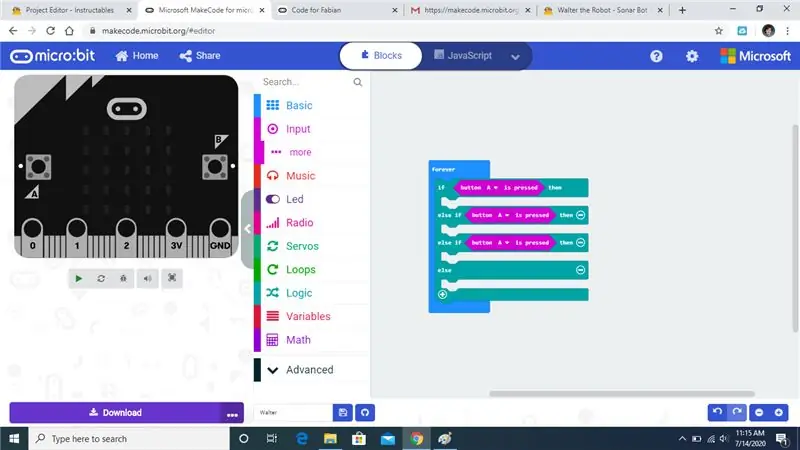
שלב 14:

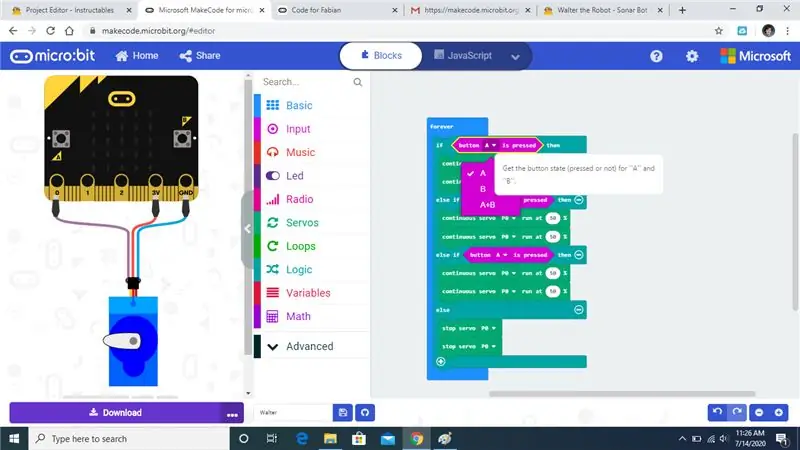
באמצעות לשונית הקלט הוסף לחיצות כפתורים נוספות כמו שעשינו בעבר.
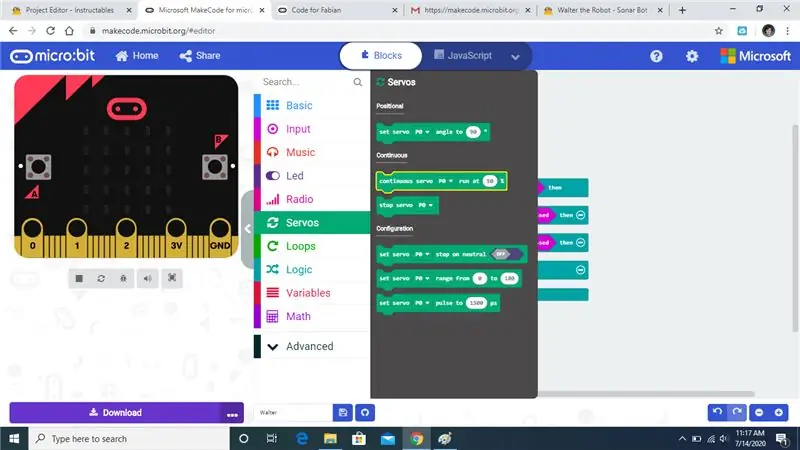
שלב 15:

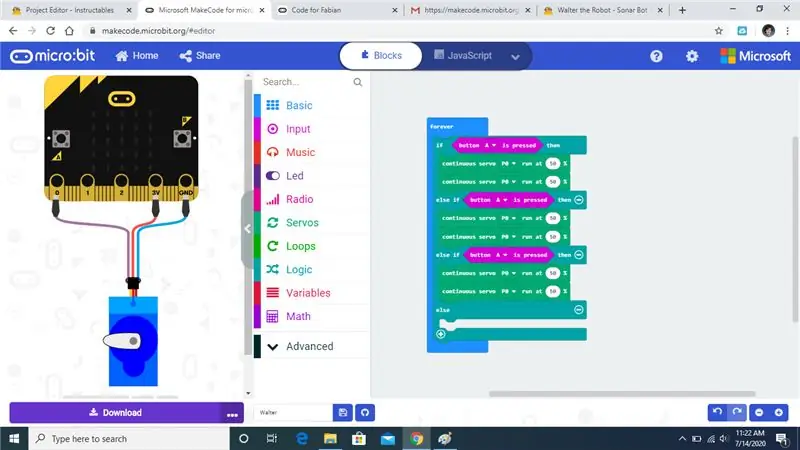
לאחר מכן לחץ על לשונית סרוו ובחר בפונקציית הסרו הרציפה שהדגשתי.
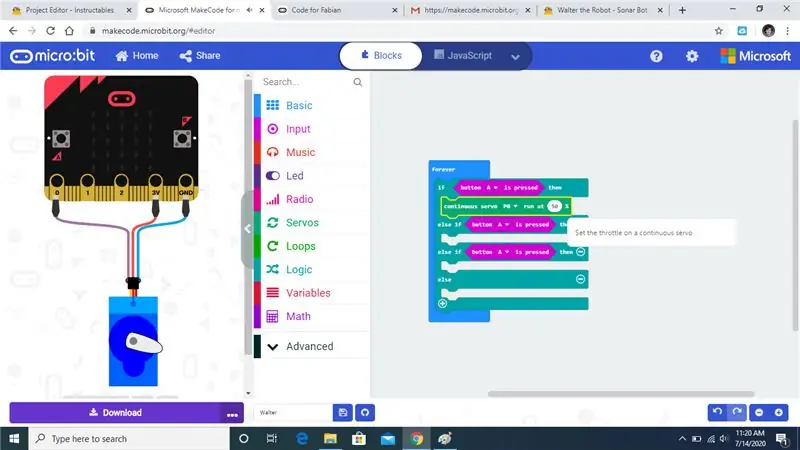
שלב 16:

גרור את פונקציית הסרו הרציפה מתחת לאמירת if כמוני.
שלב 17:

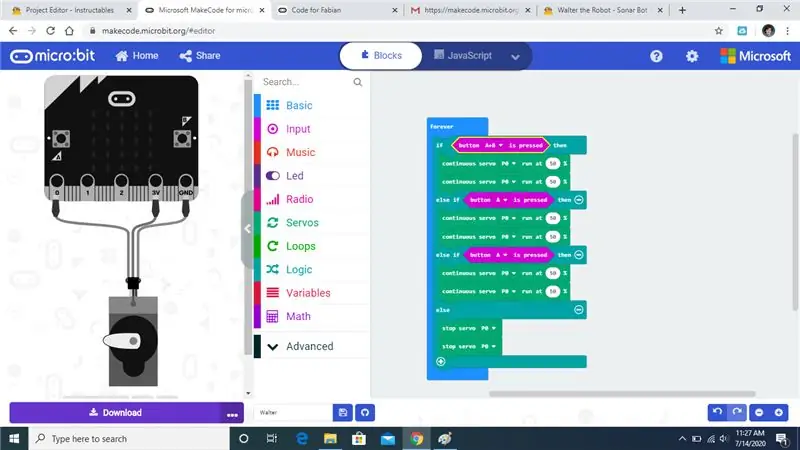
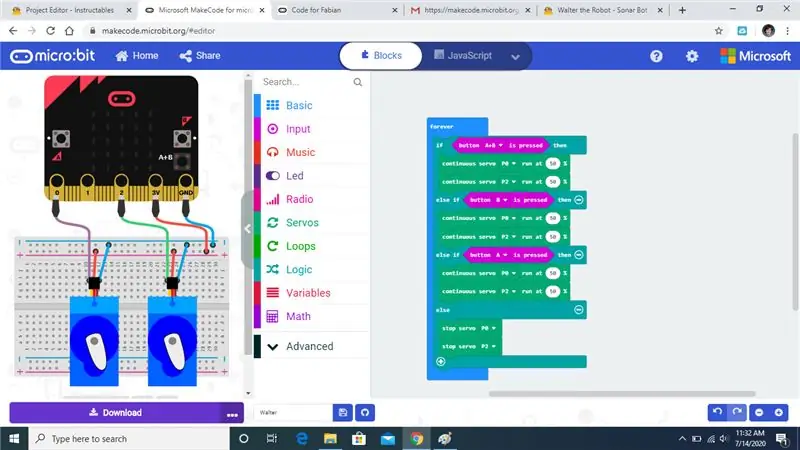
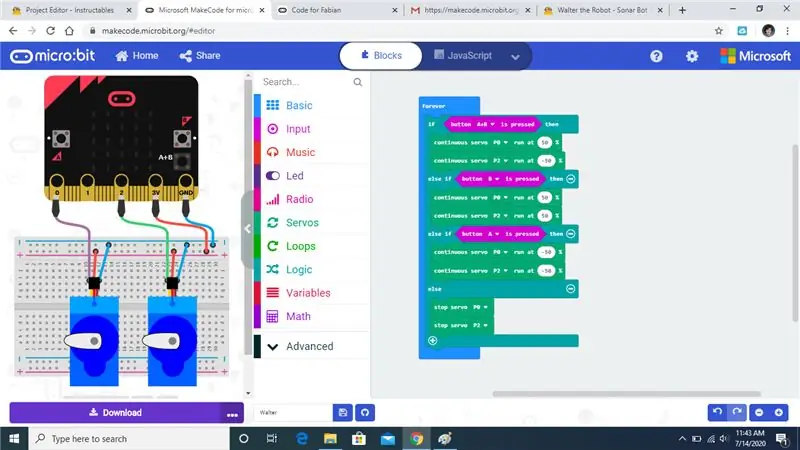
חזור על תהליך זה עבור הצהרות אחרות, כך שהבלוקים שלך יתאימו לשלי.
שלב 18:

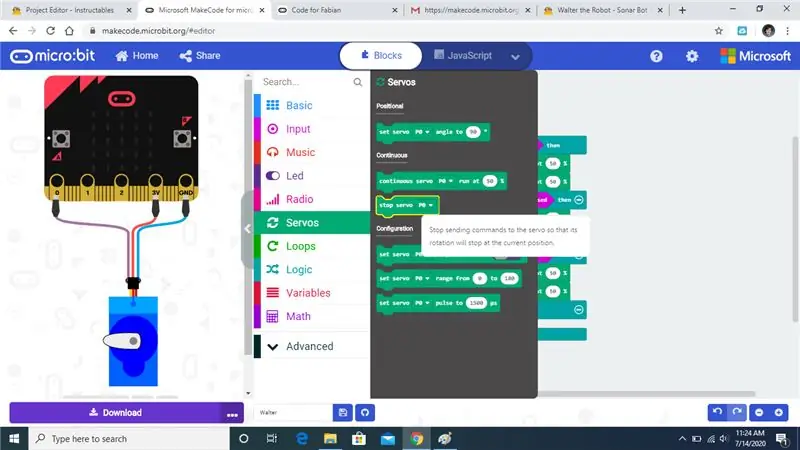
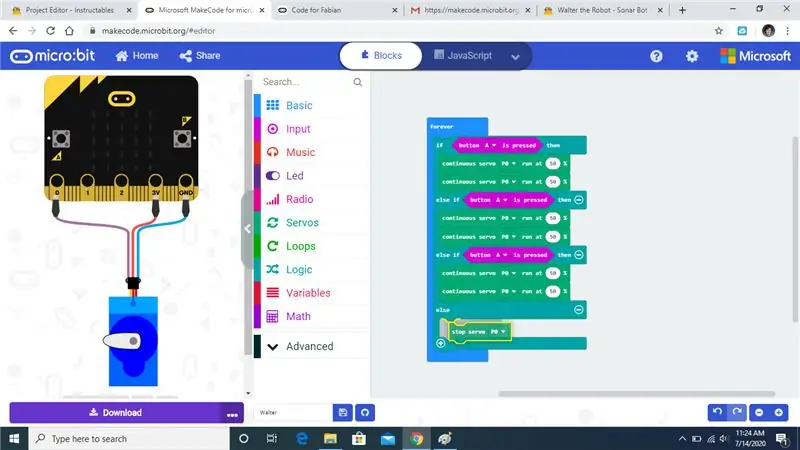
לחץ שוב על הכרטיסייה סרוווס ובחר עצור סרוו שהדגשתי.
שלב 19:


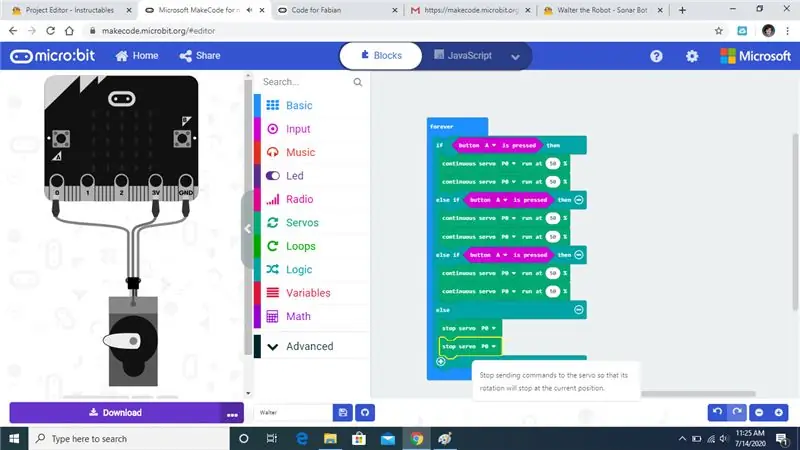
לשים להפסיק פקודות סרוו תחת הצהרת האחרים.
שלב 20:


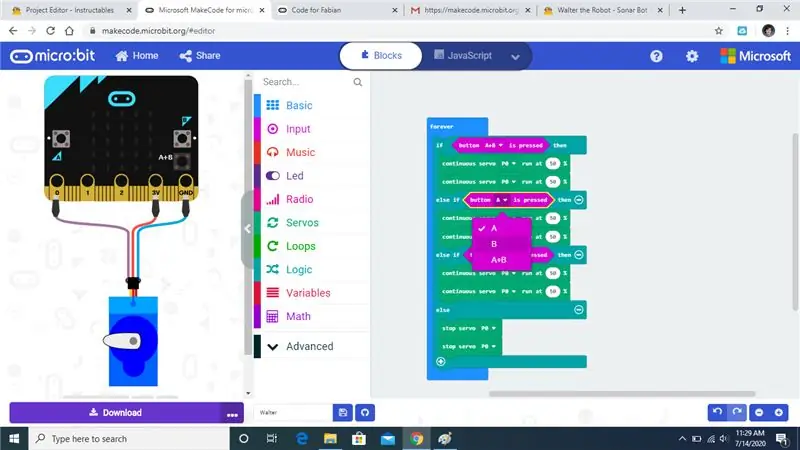
לחץ על A ובחר A+B. כאשר סיימנו לתכנת לחיצה על A ו- B במקביל וולטר יתקדם.
שלב 21:


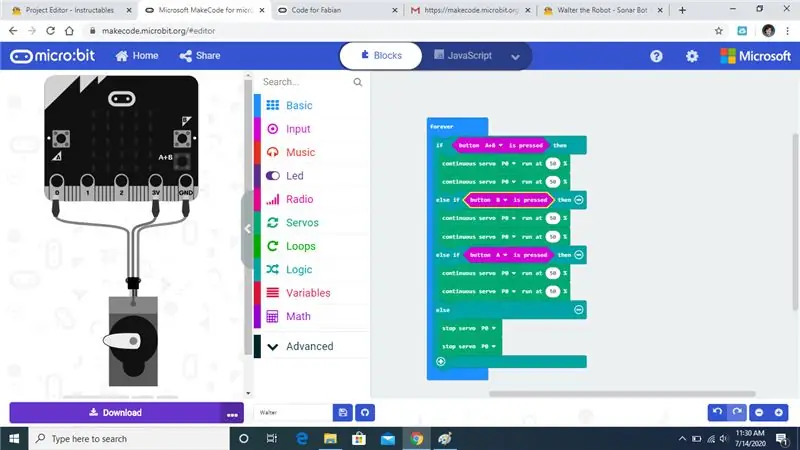
שנה את הצהרת ה- if אחרת ללחצן B.
שלב 22:

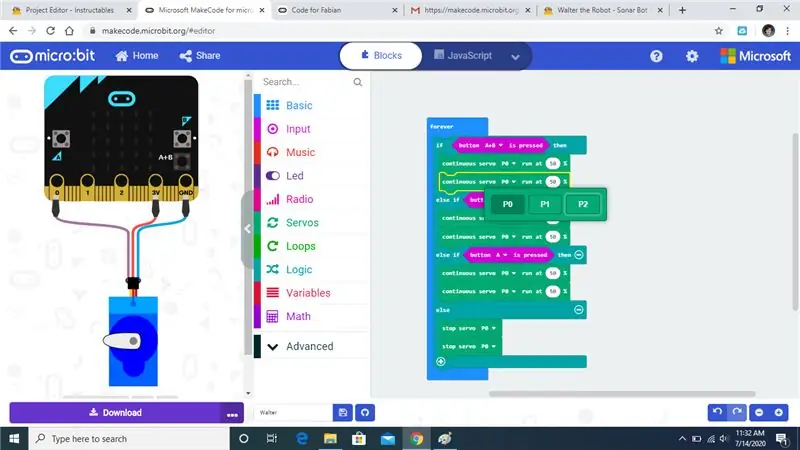
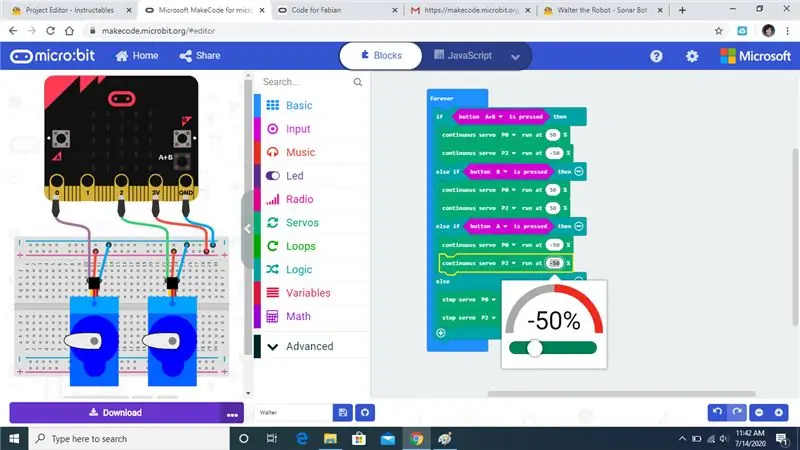
לחץ על הבלוק השני של כל פקודה שכותרתה P0.
שלב 23:

שנה כל P0 אחר ל- P2 כך שהקוד שלך יתאים לשלי. P0 הוא המנוע השמאלי האחורי ו- P2 הוא המנוע הימני האחורי.
שלב 24:



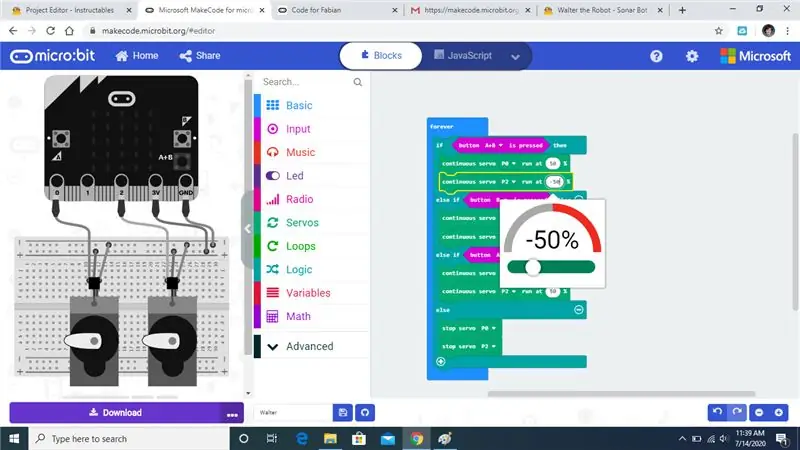
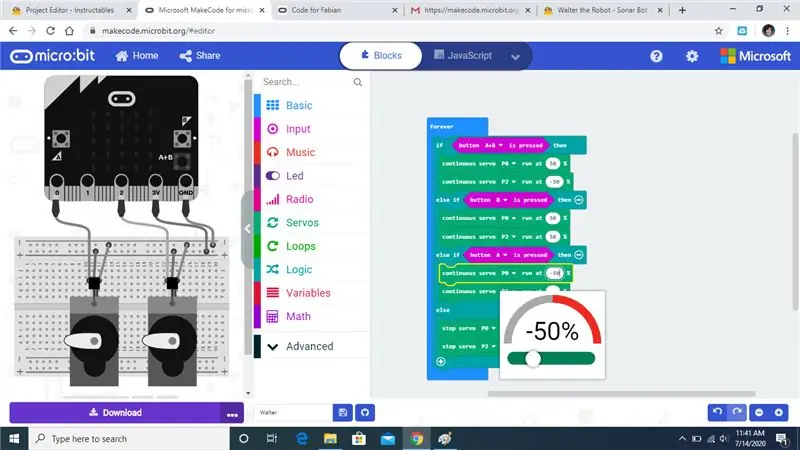
בשלב הבא אנו הולכים לשנות את הכוח והכיוון של המנועים כך שהם עובדים יחד.
שלב 25:

ערכי ההספק שלך צריכים להתאים לקוד.
מוּמלָץ:
אזעקת חיישן התנועה: 5 שלבים

אזעקת חיישן התנועה: האם אתה תמיד בודק מי נמצא ליד דלתך? זהו הפריט המושלם עבורך. תמיד הייתי סקרן לדעת אם יש אנשים מחוץ לדלת שלי בלי לדעת. יצרתי את אזעקת חיישן התנועה הזו עם נורות לד אשר יצביעו על
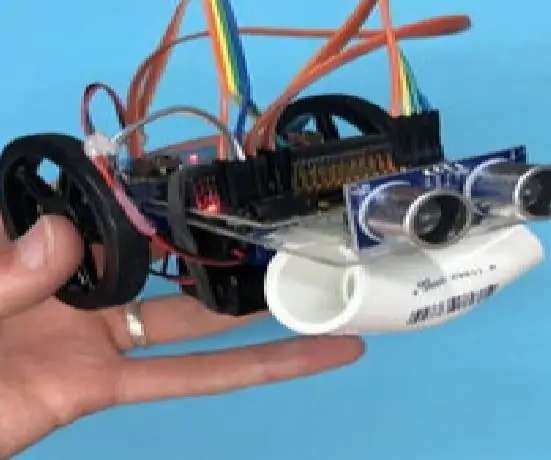
וולטר בוט הסונאר: 29 שלבים

וולטר בוט הסונאר: נתכנת את הסונאר של וולטר
פותר התנועה: 7 שלבים

פותר התנועה: פותר התנועה הופך את בקרת התנועה לאוטומטית בתוך נתיב אחד באזור בנייה. כדי שמערכת זו תעבוד ללא תאונות בין לבין, חייבות להיות שתי יחידות, אחת מכל צד. לשתי היחידות יהיה מנוע והתקן אחיזה מסתובב ש
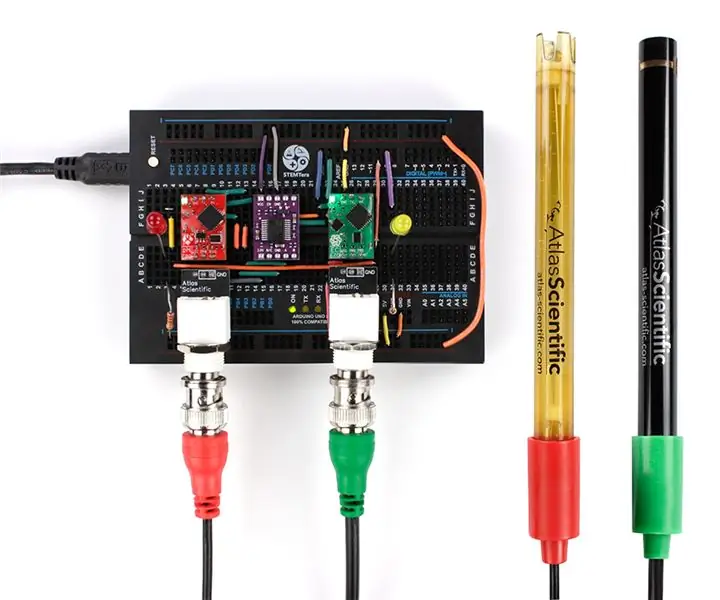
צור את מערכת הניטור והפיקוח הבסיסית שלך עם מחווני LED: 4 שלבים

הפוך את מערכת הפיקוח והפיקוח הבסיסית שלך עם מחווני LED: בפרויקט זה נכין מערכת ניטור pH ומליחות/מוליכות עם מחווני LED. נעשה שימוש בחיישני ה- pH והמליחות של Atlas Scientific. ההפעלה מתבצעת באמצעות פרוטוקול I2C והקריאות מוצגות בכרטיס הסידורי של Arduino
וולטר (תחרות ארדואינו): 5 שלבים (עם תמונות)

וולטר (תחרות ארדואינו): Pls הצביעו לי לתחרות ארדואינו 2017 [אנא סליחה האנגלית שלי] אני מאוד אוהב את המערך הפופולרי של 2 חרסי ארדואינו סרוו ביוטיוב. כאשר הסתכלתי על זה, אני תמיד זוכר מה החבר'ה הרובוטים של BEAM עשו הרבה לפני שהמערך הזה הפך למועדף. אלה p
