
תוכן עניינים:
- אספקה
- שלב 1: הורדת קובץ האודיו
- שלב 2: העלאת קובץ שמע לתוך P5.js
- שלב 3: טעינת קובץ שמע לתוך סקיצה של P5.js
- שלב 4: הפעל קובץ שמע באמצעות הפונקציה KeyPressed ()
- שלב 5: צור את לחצן הנייר
- שלב 6: הגדר את Makey Makey
- שלב 7: לחץ על הלחצן כדי להפעיל את קובץ השמע
- שלב 8: הרחבה: הוסף רכיב ויזואלי לסקיצה
- שלב 9: הרחבה: בצע מעגל שנה את צבעו בעת לחיצה על הלחצן
- מְחַבֵּר John Day [email protected].
- Public 2024-01-30 09:13.
- שונה לאחרונה 2025-01-23 14:46.

פרויקטים של מייקי מייקי »
פרויקט זה יוצר שרטוט ב- p5.js שיכול להפעיל קובץ שמע באמצעות לחיצה על מקש ואז יוצר כפתור פשוט עם עיפרון, נייר ומייקי מייקי כדי להפעיל את הצליל.
בעוד שפרויקט זה משתמש בצליל פעמון הדלת, השלבים כוללים כיצד לטעון קובץ שמע למערכון p5.js שלך, כך שניתן להתאים אותו בקלות לשימוש בכל סוג של צליל.
למידע נוסף על p5.js:
אם אתה חדש להשתמש ב- p5.js עם Makey Makey, אני ממליץ לבדוק את הפרויקט הזה תחילה:
אספקה
עִפָּרוֹן
ריבוע קטן של נייר
ערכת מייקי מיי (עם 2 קליפים של תנין)
מחשב נייד עם חיבור לאינטרנט
שלב 1: הורדת קובץ האודיו

פרויקט זה דורש שימוש בקובץ שמע אותו עלינו להעלות למערכון p5.js שלנו. לשם כך עלינו קודם כל להוריד את קובץ השמע.
אם אינך מצליח להוריד קבצים למחשב שלך או שאתה רק רוצה לדלג על הורדת הקובץ והעלאתו למערכון שלך, תוכל לעבור לקישור זה לקבלת תבנית p5.js כשהצליל כבר הועלה ולעבור לשלב 3. עם זאת, אם ברצונך בעתיד לעבוד עם קבצי שמע ב- p5.js, שלב זה והשלב הבא יראו לך כיצד לעשות זאת.
יש הרבה מקומות להוריד אפקטים קוליים וקבצי שמע באינטרנט, חלקם דורשים חשבון, כמו freesound.org וחלקם שאינם דורשים חשבון, כמו soundbible.com. זכור תמיד כל דרישות רישוי ו/או ייחוס בעת שימוש בסאונד לפרויקט שלך. עוד על זה כאן:
צליל פעמון הדלת לפרויקט זה הגיע מ- https://freesound.org/s/163730/ המסופק על ידי טים קאהן.
אם ברצונך להוריד את הצליל מבלי ליצור חשבון, הפכתי את הצליל לפורמט mp3 הניתן להורדה כאן:
שלב 2: העלאת קובץ שמע לתוך P5.js



לאחר שהורדנו את צליל פעמון הדלת שלנו, עלינו להעלות אותו למערכון p5.js שלנו כדי שנוכל לגשת אליו.
לשם כך, בצע את השלבים הבאים:
- לחץ על הסמל '>' בצד שמאל של עורך האינטרנט, ממש מתחת ללחצן ההפעלה. פעולה זו תפתח את סרגל הצד המציג את הקבצים של הסקיצה שלך.
- לחץ על המשולש הקטן כלפי מטה מימין ל'קבצי סקיצה '. פעולה זו תציג תפריט נפתח עם האפשרויות 'הוספת תיקייה' ו'הוספת קובץ '
- לחץ על 'הוסף קובץ'. פעולה זו תפתח חלון להוספת קובץ. אתה יכול לגרור את קובץ פעמון הדלת לתוך התיבה או ללחוץ במקום שבו כתוב 'גרור קבצים לכאן כדי להעלות או לחץ כדי להשתמש בדפדפן הקבצים'. זה יאפשר לך לנווט בין קבצי המחשב שלך לאיתור קובץ השמע.
- לאחר שגררת או בחרת את הקובץ, תראה אותו מועלה ושם הקובץ יופיע בסרגל הצדדי.
כעת תוכל לגשת ולהשתמש בקובץ שמע זה בסקיצה שלך.
שלב 3: טעינת קובץ שמע לתוך סקיצה של P5.js

טעינת קובץ שמע לסקיצה של p5.js מחייבת אותנו ליצור אובייקט קובץ קול. לאובייקט מאפיינים ופונקציות משלו המובנים בתוכו שנוכל להשתמש בהם.
כדי ליצור אובייקט, תחילה עלינו ליצור משתנה בכדי להחזיק את האובייקט. זה יאפשר לנו לגשת לאובייקט ולמאפיינים שלו לאורך כל הסקיצה. כדי ליצור משתנה, עבור לשורה העליונה של המערכון וכתוב את המילה let. מילה זו משמשת להצהרת משתנה ב- javascript. לאחר מכן תן למשתנה שם. אנחנו יכולים לקרוא למשתנה כל מה שאנחנו רוצים, אבל זה מועיל לתת לו שם שקשור למה שהוא יעשה בקוד שלנו. במקרה זה, הגיוני לקרוא לזה פעמון דלת.
תנו לפעמון הדלת;
מכיוון p5.js מבוסס אינטרנט, עלינו לוודא שקובץ השמע נטען בסקיצה לפני שהסקיצה מתחילה לפעול, אחרת לא נוכל לגשת למאפיינים של האובייקט. לשם כך עלינו להוסיף פונקציה לטעינת קובץ השמע לפני תחילת הסקיצה. פונקציה זו נקראת טעינה מוקדמת (). אנו כותבים זאת באופן זהה לפונקציית ההתקנה () והציור ().
בתוך הסוגריים המתולתלים, נקצה את המשתנה שלנו לאובייקט הצליל באמצעות הפונקציה loadSound (). בתוך הסוגריים, כתוב את השם המדויק של קובץ השמע בתוך מרכאות:
טעינה מוקדמת של פונקציה () {
פעמון = loadSound ('doorbell.mp3');
}
שלב 4: הפעל קובץ שמע באמצעות הפונקציה KeyPressed ()

כעת, לאחר שקובץ השמע נטען בסקיצה, תוכל לשחק אותו בשיטת play (). שיטות הן בעצם פונקציות ספציפיות לאובייקט.
אם השתמשת בעבר בלחיצות על מקשים ב- p5.js, סביר להניח שהשתמשת במשפט מותנה עם המשתנה keyIsPressed בתוך הפונקציה draw. עם זאת, כאשר עובדים עם קבצי שמע, איננו רוצים להפעיל אותו בתוך פונקציית הציור. פונקציית הציור היא לולאה ולכן היא מתעדכנת כל הזמן. המשמעות היא שקובץ השמע יופעל שוב ושוב כל עוד לוחצים על מקש למטה שלא יהיה נעים להאזנה.
כדי להימנע מכך, אתה הולך להשתמש בפונקציה הנקראת keyPressed (). זה גם כתוב כמו פונקציית ההתקנה () והצייר (). כתוב זאת בתחתית הקוד מתחת לפונקציה draw ().
בתוך הסוגריים המתולתלים הוא המקום שבו אתה שם את שיטת ההפעלה () שתפעיל את קובץ השמע פעם אחת כאשר אתה לוחץ על מקש. כדי להשתמש בשיטה לאובייקט, כתוב את שם המשתנה שמחזיק את האובייקט ואחריו.play ();
key keyPressed () {
פעמון דלת (play) ();
}
כעת, כאשר אתה מפעיל את הסקיצה שלך, אתה יכול ללחוץ על מקש וצליל פעמון הדלת ישמע.
הערה חשובה: בעת הוספת לחיצות מקשים לקוד שלנו, עורך האינטרנט צריך לדעת אם אנו לוחצים על מקש כדי לכתוב קוד בעורך הטקסט או שאנו לוחצים על המקש כדי לבצע את הדבר אותו קידנו לחיצת מקשים. כאשר אתה לוחץ על כפתור ההפעלה, העבר את העכבר מעל הבד ולחץ על הבד. זה יביא את מוקד העורך למערכון ולחיצה על מקש תפעיל את קוד לחיצת המקשים שאנו רוצים שיקרה
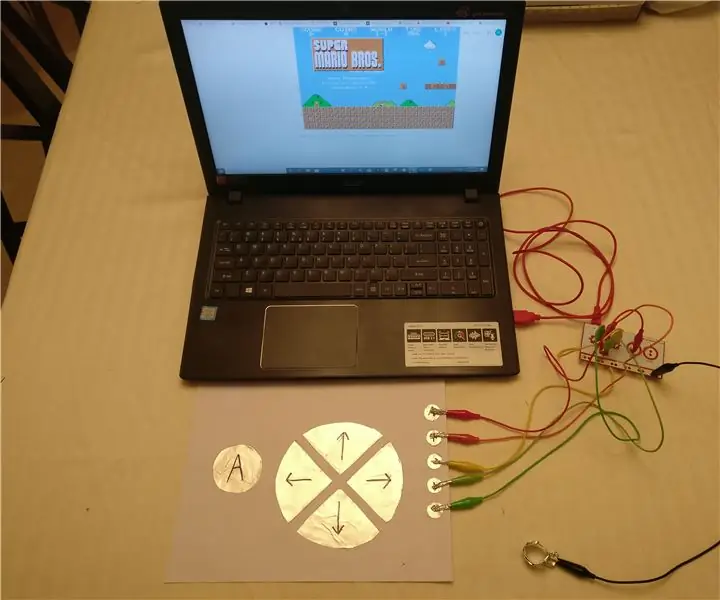
שלב 5: צור את לחצן הנייר




כדי להפעיל את הצליל בעזרת מייקי מייקי, נשתמש בעיפרון ונייר רגילים כדי ליצור כפתור.
ציירו שני עיגולים וחצי עם פער קטן מאוד ביניהם כך שהם לא ממש נוגעים אלא קרובים מספיק כדי שנוכל לגעת בשני החצאים בו זמנית באצבע אחת. לכל חצי עיגול צריך להיות גם קו עבה המשתרע לכל קצה הנייר. כאן תצרף את קליפי התנין מהייקי מייקי.
הקפד למלא את שני הצדדים כהה מאוד כך שהגרפיט מהעיפרון יוכל להחזיק את הזרם מהייקי מייקי.
העיצוב של שני החצי עיגולים הוא שיהיה פער כל כך קטן ביניהם שבעצם אי אפשר שלא לגעת בשני הצדדים בו זמנית. זה מאפשר לך להשלים את המעגל בין המפתח לכדור הארץ במייקי מייקי מבלי להחזיק את חוט הארקה.
שלב 6: הגדר את Makey Makey



הוציאו את הלוח של Makey Makey, כבל USB ושני קליפים של תנין. צרף קליפ תנין אחד לכדור הארץ ואחד למפתח הרווח (מכיוון שלא צייננו מפתח בקוד שלנו, כל מקש עליו נלחץ יפעיל את הצליל).
קח את קליפ התנין המחובר למפתח הרווח והצמיד אותו לצד אחד של כפתור הנייר. קח את קליפ התנין המחובר לכדור הארץ והצמד אותו לצד השני של כפתור הנייר.
חבר את כבל ה- USB למחשב הנייד.
שלב 7: לחץ על הלחצן כדי להפעיל את קובץ השמע
בשלב זה, אתה מוכן לצלצל בפעמון הדלת שלך. התחל את הסקיצה (זכור ללחוץ על העכבר על הבד כך לחיצה על המקש תבצע את הפונקציה keyPressed ()) ולאחר מכן גע בשני החצי עיגולים על הנייר במקביל. אתה אמור לשמוע את הצליל של קובץ השמע של פעמון הדלת.
שלב 8: הרחבה: הוסף רכיב ויזואלי לסקיצה

בשלב זה, המערכון שלנו כולל רק קוד להפעלת קובץ השמע, כך שלא תראה שום שינוי על המסך. זה אולי כל מה שאתה רוצה לעשות אם אתה מנסה ליצור סוג של פרויקט סאונד אינטראקטיבי.
עם זאת, עם יכולות הקידוד החזותי של p5.js, האפשרויות להוספת גרפיקה הן אינסופיות. אתה יכול אפילו לקבל ויזואליות המגיבות לקבצי האודיו שלך בדרכים רבות כגון להופיע רק כאשר קובץ האודיו מופעל, להגיב לשינויים בנפח ו/או בתדירות או אפילו לייצג חזותי של הצליל עצמו.
שלב 9: הרחבה: בצע מעגל שנה את צבעו בעת לחיצה על הלחצן



כדי לשמור על הפרוייקט פשוט, אנחנו פשוט יוצרים עיגול שמשנה את צבעו כאשר לוחצים על הכפתור.
בפונקציה draw (), צור עיגול באמצעות הפונקציה אליפסה (). מעל זה, הוסף את הפונקציה fill () כדי להגדיר את צבע העיגול. עבור סקיצה זו, הצבע המקורי יהיה לבן שהוא ערך בגוון האפור של 255. ניתן להגדיר את הצבע לכל אחד שתרצו באמצעות ערכי צבע RGB.
בין הפונקציה fill () לפונקציה אליפסה (), צור משפט מותנה באמצעות המשתנה keyIsPressed בתוך הסוגריים. בין הסוגריים המתולתלים של המשפט המותנה, הכנס פונקצית מילוי נוספת () נוספת לצבע שאליו אתה רוצה שהעיגול ישתנה בעת לחיצה על המקש. עבור פרויקט זה, הצבע ישתנה לצהוב בעל ערך RGB של 255, 255, 0.
if (keyIsPressed) {
מילוי (255, 255, 0);
}
לחץ על כפתור ההפעלה כדי להריץ את הסקיצה. העיגול הלבן אמור להופיע כעת כאשר הסקיצה נטענת (זכור ללחוץ על העכבר על הבד). לאחר מכן לחץ על כפתור הנייר וכדאי שתשמע את צלצול פעמון הדלת ותראה את העיגול משנה את צבעו.
מערכון p5.js:
מוּמלָץ:
Nest Hello - פעמון פעמון עם שנאי משולב בבריטניה (220-240V AC - 16V AC): 7 שלבים (עם תמונות)

Nest Hello - פעמון פעמון עם שנאי משולב בבריטניה (220-240V AC - 16V AC): רציתי להתקין פעמון דלת של Nest Hello, זרם הפועל על 16V -24V AC (הערה: עדכון תוכנה בשנת 2019 שינה את אירופה טווח גרסאות ל- 12V-24V AC). פעמוני הפעמון הסטנדרטיים עם שנאים משולבים הזמינים בבריטניה ב
פעמון דלת ארדואינו: 4 שלבים

פעמון דלת ארדואינו: היום אראה לך כיצד להכין פעמון באמצעות ארדואינו. פעמון הדלת הזה מנגן מנגינה אקראית מספריית שירים. אתה יכול להתאים אישית את פעמון הדלת שלך ולהוסיף עוד שירים. התקן אותו מחוץ לחדר השינה, הכיתה, המשרד או אפילו לך
פעמון דלת מותאם אישית המופעל באמצעות פעמון: 6 שלבים

פעמון דלת מותאם אישית המופעל בפעמון: שלום! שמי ג'סטין, אני ג'וניור בתיכון, ומדריך זה יראה לך כיצד להכין פעמון דלת המופעל כאשר מישהו דורך על מחצלת הדלת שלך, והוא יכול להיות כל מנגינה או שיר שתרצה! מכיוון שמחצלת הדלת מפעילה את הדלת
נייר אינטראקטיבי עם מייקי מייקי: 13 שלבים

נייר אינטראקטיבי עם מייקי מייקי: הרעיון הזה קל להפליא לבנות וניתן להשתמש בו למטרות מעשיות ובידור. זה עולה כמעט כלום חוץ מהייקי מייקי ואת רוב החומרים אפשר למצוא כבר ברוב המקומות. כמו כן, לפרויקטים אלה אין צורך הרבה קודם
מחזור הווסת מוסבר - עם מייקי מייקי & שריטה: 4 שלבים

הסבר על מחזור הווסת - עם מייקי מייקי אנד סקראץ ': לפני שבוע עבדתי עם תלמידי כיתות ז' על הכנת לוח "מחזור הווסת", שזה הנושא שהם לומדים עליו בשיעור ביולוגיה. השתמשנו בעיקר בחומרי יצירה, אבל המורה למדעי ואני החלטנו לכלול מייקי מייקי ל
